If you are a designer, are you using Google Chrome to its full advantage?
As one of the most popular browsers, Chrome features a robust extension system that you should explore and use to your best advantage, fully customizing your browsing experience to suit your individual requirements.
But, the important part of bettering your browser experience is to stay productive.
If you are looking for more efficient ways to enhance your workflow, we selected Chrome extensions for designers (and developers) that can make a big difference in your work.
Dive into our list of the best Chrome extensions for designers who want to speed up their productivity.
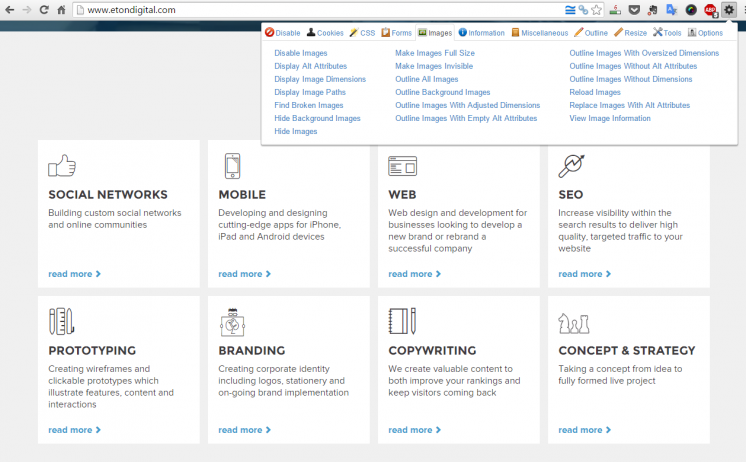
Web Developer
From displaying object information to viewing script, the extension provides lots of information in a handy way.

Most designers (and developers) know that Web Developer is one of those must-have extensions, some might say – essential tool.
Moreover, it also has tools like color picker, window resizer, etc., and it’s a very convenient tool for internet marketers as well.
Stylebot
The extension will save you a lot of time; it gives you the ability to style any website without touching CSS code, which is very handy if you want to demonstrate a project to a client without touching codebase.
While it might not be for every project, it’s fast, and you can easily change color, fonts, margins, etc.
CSSViewer
This is another extension with a goal to save you time and energy – it helps you display essential information of the element (color, font, positioning) you want to inspect in the current page.
However, it may break sometimes depending on the site you are visiting.
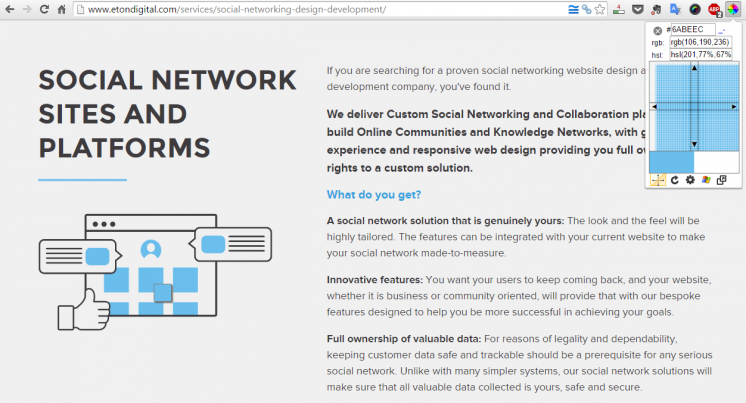
ColorPick Eyedropper
Often the most time-consuming part of designing is related to color tasks.

While many extensions allow you to select color values, unlike other extensions, ColorPick Eyedropper works (well). Moreover, it also works on the Mac, although not yet as expected.
One of the very useful features of the extension is zoom loupe, although it may not always be accurate. All in all, it’s a very easy-to-use and efficient extension.
Perfect Pixel
When developing fixed design, you can use Perfect Pixel to perform a per-pixel comparison between your design and your web page to ensure accurate presentation of design.
This easy-to-use extension allows you to be more precise in your styling as you put a semi-transparent overlay over the top of your web page to perform per pixel comparison; the only drawback is that it doesn’t support responsive design.
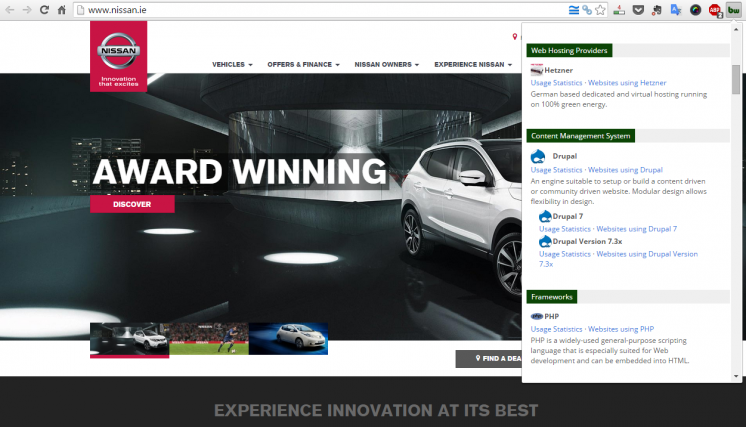
BuiltWith Technology Profiler
If you want to find out what a website is built with, with this extension you get very detailed information.

The extension tracks analytics, hosting software, frameworks, advertising, etc. Just click on the BuiltItWith button and get information on all technologies it can find on the page.
The alternative is SimilarTech Technology Profiler.
PHP Console
This extension will save many PHP problems.
If you don’t know what and where the error is, PHP Console will display the errors, exceptions and debug messages for you. It will make your work (and programming) much easier as the debugging process is much simpler and faster.
Check My Links
You can use this simple and fast extension to find your broken links easily.

It does what it was supposed to do – quickly checks all the links on the page, even on pages with hundreds of links, using green color for the valid links green and red for the ones that are broken.
Page Ruler
Another one of those extensions that it does what’s supposed to do. Draw out a ruler to any page and get accurate measurements of the screen area you are interested in.
This tool comes in very handy for front end developers.
Switch To New Tab
As the name says, Switch To New Tab runs in the background of the browser, and every time you click a link, you will know where your new tab is: front and centered on your browser.
Two words can best describe this extension: simple and elegant.
Awesome Screenshot
With Awesome Screenshot, you can easily capture any part of the website, add annotations and comments, and export in PNG format or save online.

Awesome Screenshot is tremendous time saver tool.
LastPass
With more and more sites requiring passwords, you need to think more seriously about security, because you need stronger, non-duplicated passwords.
LastPass is more than just a handy extension – it keeps your passwords encrypted. The extension helps you to make passwords stronger, store the users’ names, generate secure passwords while synchronizing your passwords everywhere and providing secure access.
Adblock Plus
This is probably the most popular ad blocker, and for a good reason.
It blocks all annoying ads (allows small and static ads that are doing that in a non-intrusive way), YouTube video ads, third party tracking, Facebook ads, malware, those annoying auto-play videos, etc.
In a word – it blocks everything that will get you away from your work and makes it easier to stay focused – so it’s a useful productive tool as well.
Read It Later – that’s the purpose of this extension.
Pocket for Chrome is one of the good productivity tools, easy-to-use and simple to organize the content you want to read later.


You can quickly add tags, access the content from any device as it automatically syncs to your phone, computer or tablet, and read even without an internet connection.
Extensity
With all these extensions you should be able to organize them, right? Extensity is a convenient tool that will both save you time and help you manage your extensions. Moreover, if you use a lot of different extensions, if all of them are running at the same time it will significantly slow down your browser.
We all need to have the option to enable and disable the extension we use – Extensity does just that – keeps your browser fast and your toolbar clean.
Download and try them all on; however, delete those that might not fit. The goal is to be more productive, not slow down your browsing experience.
You might also be interested in Chrome extensions created to help you easily identify and compare fonts.
Have we missed any great extensions you use on a daily basis?
Share your best Chrome extensions for designers with other readers in the comments below.