What’s new for design? Trends can come almost by chance.
Following trends is important, but you will likely hit a wall of outrage fatigue unless you know and understand design secrets.
So the question is: What hides behind the good design?
We share with you the design secrets for crafting better UX and UI right away.
Are you ready?
Here we go 🙂
#1 Design secrets lie between form and function

Design’s role in business has changed. The attention now is on an effective collaboration between designers, developers, and marketers. A good design has a powerful brand storytelling element, which is as important as content and copywriting.
Design, prototyping and wireframing tools are becoming more sophisticated, enabling better communication with clients and giving us means to provide the expected results quickly.
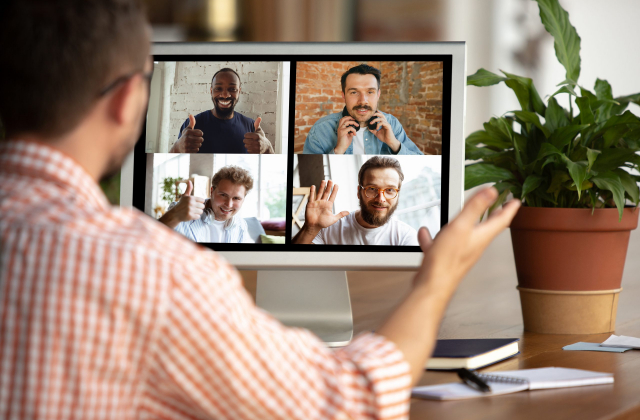
People want to see their idea in the real time. When you can quickly turn information into an experience, you can better design for personalization, conversation, and conversion.
We do not only design to make beautiful things, but rather to enable a user to perform a particular action quickly. Whether it’s sales, product marketing or something else, the focus is on the effective users’ experience.
It’s important to make things delightful, but the accent is on helping users accomplish a goal that made them visit the website in the first place. That’s why user testings are crucial. To provide such experience, you need to listen and understand users’ wishes and to adapt the experience to their needs.
It can be hard to keep up to date with trends and developments. The secret of design lies between form and function. It’s, in my opinion, the only rule you should follow in your work. Think about the person who is going to use your app, website or network – this is your best guideline.
I am excited to see how Virtual Reality is going to impact design.
#2 When on a desktop web browser, people expect a similar browsing experience as on mobile

We can already see how mobile app-like elements (cards, icons, and navigation patterns) and simple interfaces are starting to dominate the web.
Beautiful images and photos are in the first plan. The unique typography and micro animations are getting a central place in design.
Forget about the weird page layouts and expect a steady decline of scroll hijacker scripts.
#3 Making things simpler is always a way to go

Nataša: A clear, simple and intelligent navigation is dominating the web along with high-resolution images and videos.
Creative typefaces are growing in popularity, and desktop websites already look more like apps, with cards layout, micro animations, and transitions.
Design patterns for mobile will become the norm for design.
The focus of design has always been on users, today more than ever. UI and UX are all about prototyping, interaction design, and users who seek information in a fast and more efficient way.
Augmented/Virtual Reality will impact visual design, and the results will be thought-provoking.
#4 Always think about users who seek instant information

Famous brands are bringing back illustrated graphics and setting the stage for this to become an old-new approach in communicating the message.
Stylish Serifs and gradients are making a comeback.
White space and increased text size are more important to users who seek instant information
We’ll say goodbye to stock photos soon and make space for original work.
The video, live video in particular, and the 360 degrees photography influence the design of social networks.
Material design is still dominant, while virtual reality is bringing new challenges for good UX.
I expect a breakthrough of tools and plugins that are enabling clients to see and experience the flow. Thus, the adaptive design will soon become a standard for UI/UX.
#5 Good typography, a few colours, empty space, and minimalism are synonyms for prestige and quality design

Material design goes hand in hand with other accepted trends such as minimalism, clean design and responsive design.
“Empty space” is a great design tactic, but it is often perceived as an “unused space” that results from a designer’s lack of creativity. On the contrary, minimalism and “empty space” are, on the one hand, enabling a user to see the needed information without being distracted, and on the other, give us confidence that the user will not look for the same information somewhere else.
With this in mind, our first challenge is to transfer this knowledge, and design principles to a client, because a fundamental human need is to fill in the empty spaces with things, and clients often think that the same can be applied to virtual spaces. The second challenge, especially if you create a design for social networks and complex applications and platforms, is to provide all necessary information, yet comply with the minimalism and the principles of Material design. Thus, we can expect to see popular social networks redesigned soon, LinkedIn for instance.
The characteristics of the minimal art in the 1970s were precision geometry, flat and evenly coloured surfaces with clean, unmixed colours – this is what we use today in web design. Whether the characteristics of Postmodernism will succeed characteristics of Minimalism on the web, similarly as in art, remains to be seen. If you are not creating a design with this in mind, your work does not follow trends.
Animations are also hugely present on the web, firstly in the brochure sites, which are the example of the graphically rich displays that do not take up much space, but provide users with a lot of information and tell a story about a product or service.
Everything is becoming more personal.
Microinteractions give a user safety and comfort. Perhaps, the conversational UX is the future of the web applications. As for UI, we can expect a more dramatic typography, intense colours and duotones.
#6 Less is more & Form follows function

You are creating for target users and clients, never for yourself – the designer – and the sole pleasure of ripping fruits from your work, and that’s what you should always keep in mind. Sometimes designers concern themselves too much with what’s new in design that they are starting to forget what’s old (read: functional and user-friendly).
In my opinion, we can comfortably talk about fashion design trends that are, in fact, affected by technology, not the designer’s view. Often what we believe is trending is, in fact, the impact of new or old technology. When a chemical company develops a new colour, material or technology and that new technology gets in the hands of designers, they will work influenced by it. We can see the same “pattern” in web design. A full-screen video or high-resolution photos are trending today because the technology gives us a fast internet connection. This trend was not possible ten years ago as it would have taken 5 minutes for a page to open. The way the new technology, like React, can enable the creation of new and better interfaces for users, the same way every page of the social network, regardless of its complexity, can be super fast because of technology.
Finally, I believe we cannot talk about design trends without talking about developers and new development tools. This is, after all, teamwork, and we should work with developers to assess how these new tools can be best used for work.
#7 Simple graphics do provide crucial information for users

Gradients are coming back in a somewhat different light, and duotones are giving a new look and feel to the interface.
Typography is undergoing exciting changes. As expected, graphics are reduced to simplicity but still provide crucial information without distracting a user from the initial intent.
The use of geometric shapes and figures give users a familiar experience, yet a serious, artistic feel.
The use of negative and positive spaces offer an opportunity to think outside the box and to tell stories efficiently.
Web design is constantly evolving – that’s the beauty of it. Make sure you keep up with trends and best practice but don’t forget the philosophy behind the design.
What do you think? Do you have your design secrets? Which of these secrets you think is the most important?
Share your thoughts and design secrets with us in the comments below.